The simplest way to think about Google’s Core Web Vitals / Page Experience updates is that user-friendly sites will rank higher than sites that aren’t user friendly.
The good news is if you’re already providing a high-quality page experience for your visitors, you may not even have to do anything differently.
However, if your website maintenance and SEO is something that has had little attention over the past year, then now would be a great time to invest in improving your users’ page experience, while boosting your page ranking, or at least ensuring you don’t slip into Google oblivion!
Google Rewards Your Website for Being More Usable
Over the past few years, Google has developed several user experience signals, including measures of mobile-friendliness, HTTPS-security, and browsing safety.
Most recently, the company created Core Web Vitals, which helps monitor website speed and functionality. These metrics offer concrete ways for owners to measure the user experience of their site.
But Google ups the ante in 2021 to categorically state that after the mid-year update, Page Experience will be a direct ranking factor.
The Importance of a User’s Page Experience
If Google thinks your website users will have a poor experience on your pages — measured by a new set of metrics called Core Web Vitals — Google may not rank those pages as highly as they are now.
The new metrics aim to measure how a user will perceive the experience of a specific web page through technical considerations like how fast a page loads, if it’s mobile-friendly, is it running on HTTPS, the presence of intrusive banner ads and if content jumps around as the page loads.
The New Core Web Vitals
Page experience has been important to Google (and users) for some time and Google algorithm updates during 2021 are adding refined metrics around speed and usability. These refinements are under what Google calls Core Web Vitals.

Core Web Vitals metrics
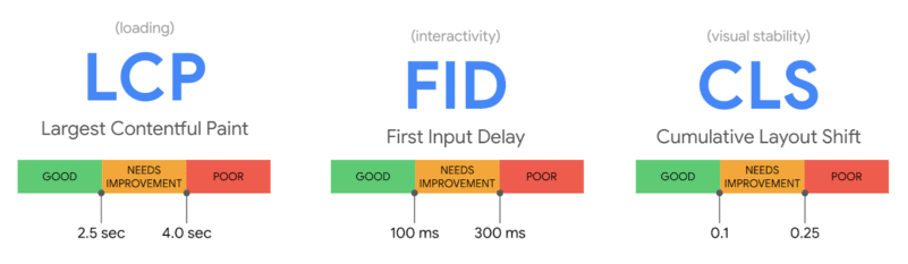
Core Web Vitals include real-world, user-centred metrics, that give scores on aspects of your pages including load time, interactivity, and the stability of content as it loads. They fall under these metrics:
- Largest Contentful Paint (LCP) measures loading performance. LCP is a measurement of how long it takes for the main content of a page to download and be ready to be interacted with. What is measured is the largest image or block of context within the user viewport. Anything that extends beyond the screen does not count. To provide a good user experience, sites should strive to have LCP occur within the first 2.5 seconds of the page starting to load.
- First Input Delay (FID) measures interactivity. FID is the measurement of the time it takes for a browser to respond to a site visitor’sfirst interaction with the site while the site is loading. This is sometimes called Input Latency. An interaction can be tapping a button, a link or a key press and the response given in response. Text input areas, dropdowns, and checkboxes are other kinds of interaction points that FID will measure. To provide a good user experience, sites should strive to have an FID of less than 100 milliseconds.
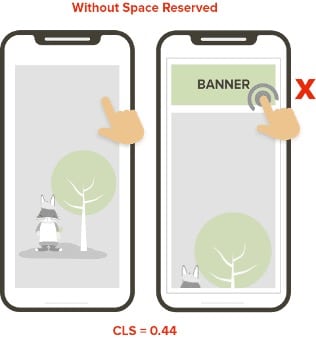
- Cumulative Layout Shift (CLS) measures visual stability. CLS is the unexpected shifting of web page elements while the page is still downloading. The kinds of elements that tend to cause shift are fonts, images, videos, contact forms, buttons and other kinds of content. To provide a good user experience, sites should strive to have a CLS score of less than 0.1.


Other Page Experience signals
- Mobile-Friendly. The page is mobile-friendly. Check if your page is mobile-friendly with the Mobile-Friendly Test.
- Safe Browsing. The page doesn’t contain malicious (for example, malware) or deceptive (for example, social engineering) content. Check to see if your site has any safe-browsing issues with the Security Issues report.
- HTTPS. The page is served over HTTPS. Check if your site’s connection is secure. If the page isn’t served over HTTPS, learn how to secure your site with HTTPS.
- No Intrusive Interstitials. The core content on the page is easily accessible to the user. Popup banners and overlays can also be classed as an intrusive interstitial if it leads to bad user experiences. Learn how interstitials can make content less accessible.
How to Measure Your Core Web Vitals
While there are some excellent 3rd party apps that help SEO agencies like Engage quickly define and record website performance issues, Google now has a comprehensive suite of SEO Tools that we can use to directly detect what Google sees when it crawls our client’s websites.
LCP and CLS can be measured in the lab or in the field, while FID as a metric can only be measured in the field as it requires a real user to interact with your page.
Field tools
- Chrome User Experience Report provides user experience metrics for how real-world Chrome users experience popular destinations on the web.
- PageSpeed Insights shows speed field data for your site, alongside suggestions for common optimizations to improve it.
- Search Console (Core Web Vitals report) to shows how your pages perform, based on field data.
- Web-vitals JavaScript library for measuring all the Web Vitals metrics on real users, in a way that accurately matches how they’re measured by Chrome and reported to other Google tools.
Lab tools
- Lighthouse to identify technical details that web developers and technical SEO experts need to find out how to improve LCP
- WebPageTest allows you to compare performance of one or more pages in controlled lab environment, and deep dive into performance stats and test performance on a real device.
- TestMySite allows you to diagnose webpage performance across devices and provides a list of fixes for improving the experience from WebPageTest and PageSpeed Insights.
Run your Own Page Experience Tests
Check out your site on Google’s TestMySite tool for free. Even share your findings with your developers or send Engage an email to discuss your results…

It’s in Google’s best interest to help you improve the overall User’s Experience so they have other performance measurement tools like web.dev. – this will measure how well your website supports your users. If there are areas where it can improve, you’ll get immediate steps to increase your metrics. For a comprehensive free report try out Google’s Web.Dev
Prioritise These 3 Website Elements:
1. Responsive Website Design
Your site visitor should be able to view your pages properly before you worry about your Google mobile ranking. Google recommends using responsive web design instead of maintaining and optimising a separate mobile site.
2. Page Load Speed
Every millisecond of delay in your page load speed or website load time negatively affects the user. You can rely on PageSpeed Insights as a straightforward Google performance test tool for website load time.
3. Quality Content
As potentially impactful as the page experience update is, high-quality content is still more important than user experience alone. Google stated in its original announcement that it will continue to prioriti1se sites that offer the best information, even if the page experience is slightly worse than pages with lower-quality content.
Google Page Experience Checklist:
Use the following checklist as a quick guide to the things you need to do to optimise your Google Page Experience metrics. With Google’s algorithm focusing on a page-level basis, prioritise your most important pages first.
Page Experience Signal Checks
- Main page content loads in 2.5 seconds or less
- Page input delay is 100 milliseconds or less
- Cumulative Layout Shift (CLS) score is 0.1 or less
- Zero failing URLs on the Google Core Web Vitals report
- Zero failing URLs on the Mobile Usability report
- URLs pass the Mobile Friendly Test tool
- URL Page Speed Insights scores are 90 or higher
- No issues detected on the Security Issues report
- Website passes the Safe Browsing site status checker
- HTTPS implemented and no mixed content errors
- No intrusive interstitials or pop-ups
We also recommend checking:
- Website content is relevant, useful and readable
- Use responsive web design
- Upgrade your website hosting
- Keep your website framework and plugins up to date
- Minimise the number of requests your page makes
- Compress or remove large files
- Optimise your media elements – video, animations
- Fix all broken internal links and redirects
- Monitor your Page Experience report weekly
Article References
As clever as we are, Engage didn’t make this stuff up – we’ve gathered content for this article from other SEO experts including: Google Developers, Spyfu, Neil Patel and Thrive Agency.
Takeaways
Over the past few years, Google has developed several user experience signals, including measures of mobile-friendliness, HTTPS-security, and browsing safety.
More recently, they have created a new set of signals, called Core Web Vitals, which help monitor website speed and functionality. These metrics offer concrete ways for SEO experts like Engage to measure the user experience of our clients’ sites.
Google prioritises five areas that contribute to a website’s page experience:
- Core Web Vitals
- Mobile friendliness
- HTTPS
- Safe browsing
- Intrusive interstitial content
Page experience is now a key factor in search engine rankings.
If you want to rank well, you need to have both great content and a good page experience. You might still rank well with just one or the other, but it’s not enough anymore. To truly maximise your results, both are necessary.
So, if your website hasn’t had a lot of content or SEO love lately, perhaps now is the time to put some investment into upgrading your user’s experience – auditing, and upgrading your site and improving your position versus your competitors – all with the advantage of ranking better with Google search.
Contact us today on 09 309 5050 or email phil@engagedigital.co.nz if you would like more information about our Page Experience and SEO services!